wordpressでブログサイトを立ち上げる際、迷うポイントがテーマの無料/有料の選択。
また、無料のテーマを使っているけど、有料テーマの方が良いのかな?と思うこともあるでしょう。
特に、無料テーマで圧倒的人気の「cocoon」ユーザが気になるテーマは「swell」ですね。
でも、有料のテーマは10,000円以上の出費。(中でもswellは高額な部類で17,000円以上。。)
サイトの運営目的は様々ですが、個人ブログに有料テーマは「高い」というのが率直な印象でしょう。
と書きつつも、当サイトは「cocoon」から「swell」へ移行しました。
乗り換えに踏み切ったのは、アドセンスなどブログから得られる収入でまかなえるようになっていたから。
この判断基準なら、有料テーマの価格に躊躇する必要はありません。(と、思っていましたが)
そこで、この記事ではcocoonからswellへの移行について、「乗り換えるきっかけ」や「移行した結果どうだったか」など紹介したいと思います。cocoonもswellもどちらも気に入っていますが、乗り換えるタイミングは要注意。
「swell」への乗り換えの必要性とタイミング

そもそも、有料のテーマが必要かどうか?というのは運営するサイト次第。
サイト運営の目的が「アフィリエイト収入」や「広告収入」といったマネタイズなら、収益化にあったテーマを選択する必要もあるでしょう。
有料テーマならアフィリエイト商品を訴求しやすかったり、クリック率を計測してテストするなどの機能も充実しているものがあります。
基本的に有料テーマである必要性は無い
しかし、アフィリエイターやプロのブロガーでもない、ライフワーク的な個人ブログである場合は、wordpress「テーマ」はほぼ趣味嗜好の領域。
wordpressで独自のブログサイトを立ち上げることは色々な意味で良い経験になりますが、有料テーマである必要性は全くありません。

もちろん、ブログは趣味としては、さしてお金がかからない部類なので、有料テーマくらいお金かけるというのもアリだと思います。
テーマを乗り換えるならタイミングが肝心
とはいえ、半分趣味の個人ブログであっても、これからブログで収益化もしていきたいという場合は悩ましいところです。
ブログは多くの人が半年も続けられずにやめてしまう世界。
だからこそ、最初から「有料テーマ」を購入して本気で取り組むべきと推奨される場合もありますが、本気で取り組んだとて別の要因でやめることもあれば、やってみて「違う」と気づくこともあるでしょう。
wordpressでサイトを立ち上げるなら、サーバー代などのランニングコストが少なからず発生しますし、無料テーマを使って、なるべくコストをかけずに始めてみるというのが一番安心です。
そこで、今後も継続するモチベーションがあり、作業時間や収益化の目処がついたら有料テーマに移行するというのが妥当ではないかと思います。

「swell」への乗り換えによる効果
有料テーマ(特にswell)の特徴は、
- 洗練された「デザイン(=見た目)」
- 最適化された「構造(=速度)」
です。
見た目に関してはswellの公式サイトかなりそそられてしまうのですが、「デザイン」は半分自己満足の世界ではあります。
「構造」に関しては、まだ収益化できていない段階では体感できないかもしれませんが、目に見えて改善できることもあります。
目に見えて実感できる効果(サイト指標の改善)
サイトの構造が最適化されるということは「サイトスピード」に集約されますが、その効果は好循環を生みます。
- 余計なプラグインが不要になる
- コアウェブバイタル指標が改善
- クロール時の応答時間が短くなる

余計なプラグインが不要になる
無料テーマの場合、何か不都合や不足があればプラグインで解決することも多いですが、プラグインのバージョン管理やそれに伴うプラグイン間の干渉があったりします。
「swell」だと必要となるプラグインがほとんどなくなります。
プラグインを管理する手間やストレスがないばかりか、プラグインによる処理がなくなりサイトの動作は軽くなります。
コアウェブバイタルの指標が改善
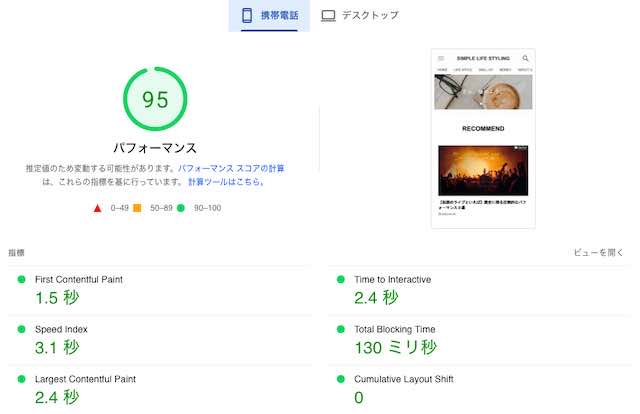
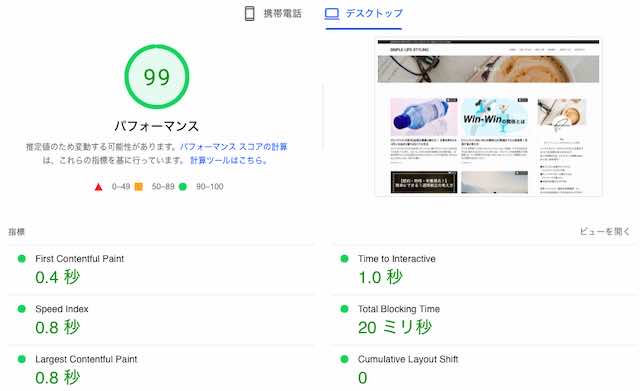
コアウェブバイタルというのは、Googleから提供されている「Google Search Console」内の「ウェブに関する主な指標」と言うレポートで「LCP」「FID」「CLS」の3つの指標。
サイトの総合的なパフォーマンス(速度)を0〜100のスコアで判定されるもので、最近では検索順位のランキングにも取り入れられるようになっています。

デスクトップならほぼ95〜100(モバイルだと変動が大きいですが概ね80以上)
クローラの応答時間の改善
サイト内の構造が最適化されているというのはユーザだけでなく、クローラにとっても良好な結果が得られます。
どれくらいが良いというのは一概には言えないようですが、クロールの統計情報を確認すると、swellに移行した段階から、平均応答時間はグッと下がって安定していることがわかりました。

swellへの移行作業と注意点
ブログを継続するモチベーションがあるのであれば、有料テーマ(特にswel)への乗り換えは、今後のサイトの成長にとっても有効だと感じたのではないでしょうか。
swellの移行作業
swellに移行するための乗り換え作業は、基本的に無料テーマのときと同じ。
テーマの乗り換え自体はswellの公式サイト有効化した後の手順を解説されているサイトもたくさんあり、ほとんど迷うことはないかと思います。
乗り換え時の注意点
swellには「乗り換えサポートプラグイン」という、これまた至れり尽くせりのプラグインが用意されています。
具体的に「ブログカード」を事例に説明します。
例えば、「cocoon」専用のブログカードは、当然「cocoon」が有効であるときは表示されますが、他のwordpressテーマに切り替えてしまうと、表示されなくなってしまいます。
ブログカード以外にも表示されないものがあったり、レイアウトが崩れるなどの弊害も起きてしまい、テーマ変更というのはかなり大変なもの。
しかし、「乗り換えサポートプラグイン」は元のテーマに依存している部分はそのまま残しておいてくれるので、このような弊害を最小限におさえることができます。
イメージとしては、新テーマの裏で元のテーマも生かされているという感じ。
当サイトもそこらへんの事情は承知した上で、有力な記事はリライトしたものの、残りのアクセスの無い記事たちについてはどうしてもリライトするモチベーションが上がらず。。結果1か月くらいプラグインを有効にしたままにしていました。
すると、切り替え後しばらくすると、ページエクスペリエンスの良好URLが激減し、サイト全体のアクセスも下降気味に。。
ある程度記事数がある状態で乗り換えるときは、リライトを含む移行作業を早めに終えられるタイミングで実施することをおすすめします。
さいごに
無料テーマから有料テーマに乗り換えるケース(cocoonからswell)について、実際に当サイトで実施した状況や注意点を紹介しました。

気になっているというのであれば、リライト作業が大変になる前に実施しておくことをお勧めします。
また、「すでにリライト作業が大変そうだ」という場合は、リライト作業の時間が取れそうなタイミングで実施するとよいでしょう。
一時的なアクセス減少は回復するものですが、長引けば長引くほど回復も遅くなります。