ブログ初心者でサイト運営をしていると、まぁ試行錯誤の連続…。
特に初期の段階でアクセスが伸び悩んでいたりすると何をどう改善すれば良いのか?暗中模索状態になりますよね。
そんなとき、いろんな本やサイトを調べてみても「記事の”質”と”量”を担保することが一番重要」と解説されています。実際のところ、課題の多くはココでしょう。あとサイト設計とか。
ただし、ライティングスキルは一朝一夕で身につけられるものではありませんので、コツコツと記事をブラッシュアップしていく必要があります。
この地道な改善作業をちゃんと結果に結びつけるのに重要になってくるのが『サイトスピード』です。
サイトスピードを上げるために対応しておくことは以下の通り。
- 高速化設定
- 画像サイズの圧縮
- 画像の遅延読み込み
- 動画の遅延読み込み
- 余計なことは極力省く
これだけで実際、スコアは50くらい改善できました。
ごく基本的な対応ですが、特にSNSではなくSEOからの流入がメインの当サイトのような場合、サイトスピードが結構効いてくると実感しています。
そこで今回は、「サイトスピード改善の重要性と対応方法」について紹介したいと思います。
もし「アクセス数が伸び悩んでいるなぁ」と感じるならまず対応しておくと良いかと思います。
なお、当サイトはwordpressの無料テーマである【cocoon】を使用していました(今はswellに移行)、内容に関してはテーマは関係ないと思います。また、効果を感じたのが3000pv/月に届くかどうかという段階でした。
サイトスピード改善の重要性と効果

サイトスピードについて調べれば大概『サイトスピードは重要!』と記載されているかと思います。
サイトスピードの測り方(PageSpeed Insights)
まずは自身のサイトスピードを測定しておきましょう。
サイトのスピードを測定する方法はいくつかあると思いますが、一番基本的なやり方はPageSpeed Insightsです。
Pagespeed Insightsはグーグルが提供しているツールでサーチコンソールからアクセスできます。
サーチコンソールの『エクスペリエンス』タブ内の『ウェブに関する主な指標』を開きます。
『PageSpeed Insightsを試す』とあるので、そこをクリックすると新規タブでPageSpeed Insightsが立ち上がり、サイトスピードの計測が開始されます。
数十秒くらい待てば、サイトの速度を0から100のスコアを表示してくれます。
また、いろいろ改善点を挙げてくれるのですがこだわればキリがない部分ですし、そもそもどれくらい効果があるのかはっきりわかりませんよね?
ただ、1つ重要だと言えるのは『コンテンツ(記事)の内容を正しく評価してもらう』ことにあるといえます。
どういうことか?をまず説明し、その後サイトスピードの妥当な目安を設定します。
重要性① サーチエンジンへの影響
クローラは日々サイトを巡回(クロール)して記事の『評価』を更新しています。
評価というのは、具体的にいえばその記事の『検索キーワード』や『検索順位』です。
記事があまり有益でないと判断するとそれほどクロールしてくれませんが、サイトスピードが遅い場合にもサイトを離脱してしまいます。
ということは、いくら記事をリライトして改善しても、サーチエンジンに評価されずらく、『検索順位』や『検索キーワード』になかなか反映されていかないということになります。
また、ページの読み込み速度自体はモバイル検索のランキング要素の一つでもあります。
結果として、記事を追加したりリライトしていっても効果を実感しにくくなります。
重要性② サイト訪問者への影響
サイトスピードについて調べるとこれまたよく出てくるデータで恐縮ですが、2018年にGoogleが行ったモバイルページの速度に関する調査では、サイトの表示までに3秒以上かかると40%以上のユーザーが離脱してしまうとのこと。
また、別の調査によれば、読み込みが1秒から3秒に落ちると直帰率が32%上がるという結果もあります。
『せっかく訪問してくれそうになったユーザが記事を見ることなく離脱してしまう』というのは、記事を追加してもリライトしても効果が表れづらいといことにつながります。
サーチエンジンと同じく、記事を追加したりリライトしていっても効果を実感しにくくなります。
サイトスピードの目安:とりあえずモバイルで50以上
では一体いくつにしておくとよいのか?というのが疑問になると思います。
数万pv/月以上もあるのであれば、できるだけ改善した方が良い気もします。
一方で、数百pv/月未満というのであれば、あまりこだわる必要もないでしょう。
今回の対象にするのは3000pv/月とか10000pv/月を目指す段階です。このあたりのときは『モバイルで50(50を下回らない)』を目安にすると良いと思います。
というのも、サイトスピードの指標は0から100のスコアで表されると説明しましたが、スコア自体はあくまでテストによるスコア。
検索エンジンはサイトの評価にこのスコアを使っているわけではありません。
では、サイトの評価はどうしているかというと、実際にサイトにアクセスされたユーザのデータが使われます。
今はとりあえず「モバイルで50以上」。この状態ならば、あとはちゃんと記事を追加し、リライトしていけば結果はついてくるということです。
サイトスピードの改善方法
テーマはcocoonを使用しておりますが、何もないまっさらであればCocoonでできる高速化設定を実施していればサイトスピードのスコアはほぼ100近いです。
しかし、何も考えずに画像を貼り付けて記事を更新していくと、速度はみるみる落ちていきます。
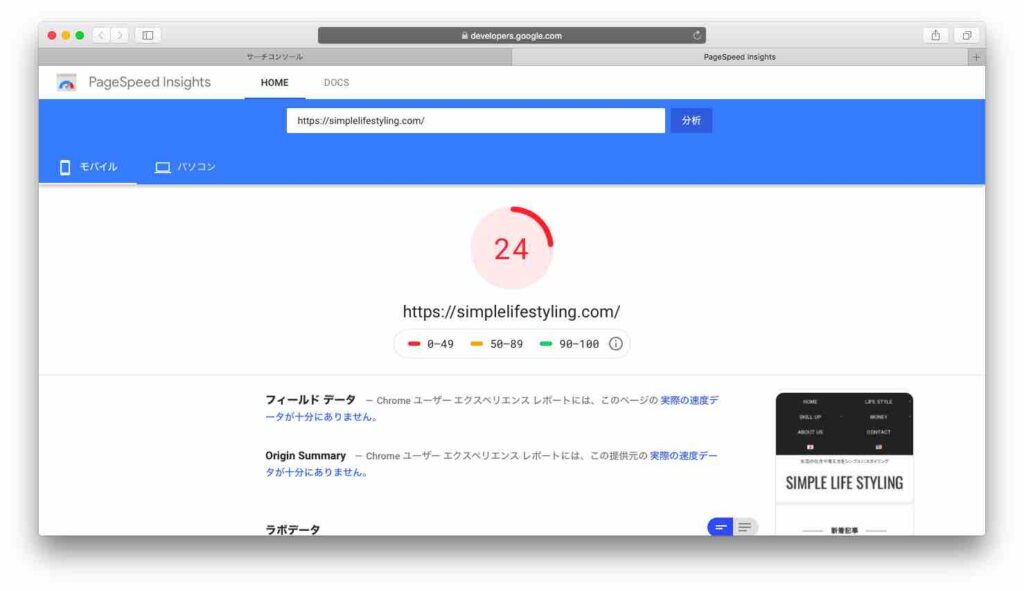
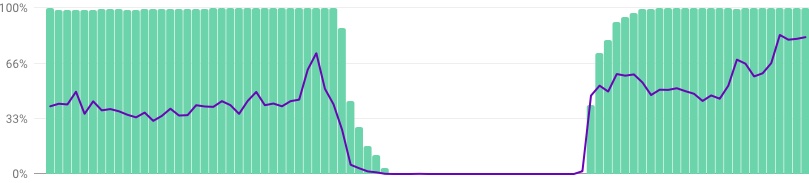
当サイトも気づいたらスコアは下の画像の通り、50を大きく下回るスコアになっていました…。

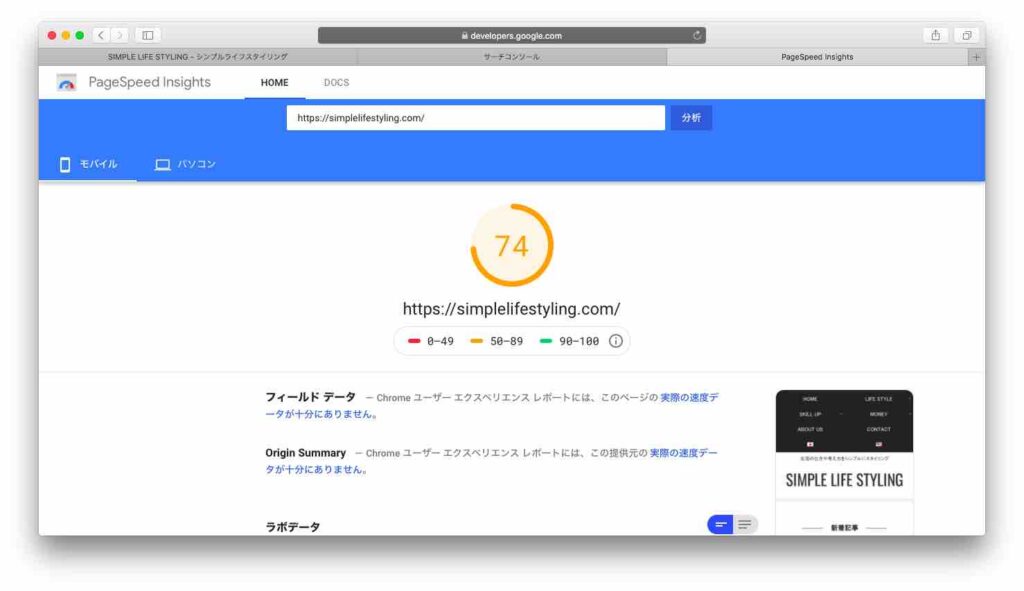
しかし、今回紹介する対応で74までスコアアップできました。

ちなみに、スコアが24まで落ちていたころはサーチコンソールの『ページエクスペリエンス』の良好URLも0になってました。

高速化設定
まずはサーバのキャッシュ設定です。
お使いのレンタルサーバのブラウザキャッシュ設定や高速化設定機能はできるだけONにします。
当サイトはXサーバを使用していますが、Xサーバなら公式サイトのマニュアルに従って設定するだけです。
もう一つがWordpressテーマの高速化です。Cocoonであれば、先ほどのCocoonでできる高速化設定を実施するだけでOKです。
画像サイズの圧縮
基本的な高速化設定を済ませておけば、あとは記事の中身です。
一番影響が大きいのが画像サイズです。
PageSpeed Insightsでも一番警告がでやすいのではないかと思います。
具体的な画像のサイズは、アイキャッチ画像を40[kbyte]程度まで下げるとPageSpeed Insightsの『Largest Contentful Paint』の指標を改善できます。
PCで見るとちょっと画質悪いな。。と感じるくらいです。見た目はこだわる場合はもう少し上げても良いかもしれません。
画像の遅延読み込み
画像はアイキャッチに限らず本文中にたくさん使うと思います。
この画像の読み込みはLazy loadという遅延読み込み機能によって対応できます。
以前はプラグインが必要だったようですが、最新のWordpressであれば、画像サイズを明示しておけば、lazy loadが機能するようです。
動画の遅延読み込み
画像に加え、Youtubeの動画などを貼り付ける場合も多いかと思います。
動画の場合はサイズ指定だけでは遅延読み込みしてくれないようなので注意が必要です。
ただ、loading=lazy 属性を追加するだけで解決できます。
具体的には以下の通り。
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.co・・・ブラウザの種類によっては機能しない場合など細かいことはありますが、やっておくにこしたことは無いでしょう。
その他余計なものを省く
プラグインは重いとか、下書き保存する度に増えるリビジョンが重くなる、とか色々な情報がありますが、何がどれほど効果があるのかまではわからないので、ここでは言及しませんが、余計なものはなくしてスッキリしておいた方がサイトスピードは早いとは思います。
まとめ
今回はサイトスピードを改善する方法について紹介しました。
- 高速化設定
- 画像サイズの圧縮
- 画像の遅延読み込み
- 動画の遅延読み込み
- 余計なことは極力省く
内容は基本的なことですが、サイトのアクセスを伸ばしていく上で、大事なポイントであるのは確かです。
『伸び悩んでいるかも』と思う方は記事をブラッシュアップしていく前に一度見直しておくとよいかと思います。