スクラッチは子供がプログラミングを覚えるのにうってつけです。
とはいえ、スクラッチの基本的な操作やスプライトの動かし方などがわかったら、次に何をしようかな…。というのが悩ましいところではないでしょうか?
スクラッチに限らずプログラミング思考を身につけるという意味では、『変数』の概念を知っておくとプログラミングの幅が一気に広がるのではないかと思います。
そこでこの記事では、大人も子供にも変数を理解しやすい題材の一つとして『サイコロ』を紹介したいと思います。
これは『現実世界で使えるサイコロアプリをつくった』ということを意味していて、プログラミングによるメリットを実感できるものではないでしょうか?
また、記事の後半ではつくったサイコロアプリを『変数』を使って拡張していきます。
変数を使うことで、プログラミングの理解がいっそう深まると思います。
実際に我が家で小学生の息子と一緒に取り組んでみたものなので、全く難しくはありません。
スクラッチでつくるサイコロ

一番オーソドックスなサイコロといえば上の写真のようなものですよね。
- 6面体の形状
- それぞれの面には1から6の数字が書いてある
では、このサイコロをスクラッチでつくってみます。
サイコロのつくり方

サイコロをプログラムで実現するのには、次の2つの機能が必要になります。
- 1から6の数字(目)が出る
- それぞれの目が出る確率は同じ
この機能を実現するには、スクラッチでは緑の演算コードにある『乱数』を使います。
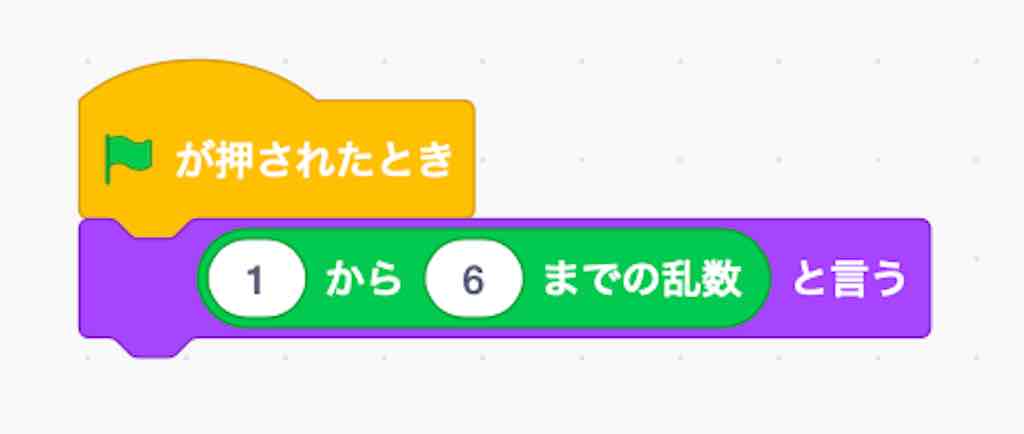
実際のコードは下の画像の通りです。

たったこれだけです。
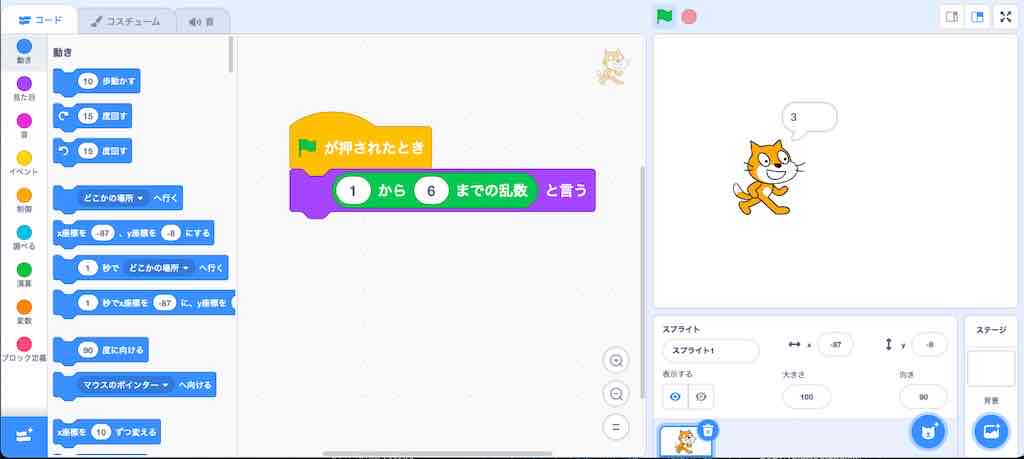
使い方は、下の画像のようなイメージになります。

旗を押してプログラムを再生する度に、ねこのスプライトが出た目(1から6のどれかの数字)を言ってくれるというものです。
見た目は全くサイコロではありませんが、サイコロとしての機能は実現できていることがわかると思います。
見た目にもこだわりたい場合は、画像や音を使えばリアルな見た目にしたり、効果音をつけることもできますが、今回は割愛します。
サイコロをプログラミングで発展させる

プログラムでサイコロを作ってしまえば、現実にサイコロは必要なくなります。
といっても、
スクラッチを動作させる環境は必要ですし、このままではあまりうれしさは感じられません。
プログラミングは「やりたいことや実現したいことをプログラムとして構造化し、組み合わせていくことで、機能を拡張してけること」も醍醐味の一つです。
もし、サイコロを以下のように拡張ができれば、今までの普通のサイコロを使うよりゲームが面白くなるかもしれませんし、実際に使ってみたくなりませんか?
- 6面体以外のサイコロをつくることができる
- 様々な目の数や数字以外の目をつくることができる
- それぞれの目が確率を変えることができる
❶ 6面体以外のサイコロをつくる

サイコロには6面体以外にもいろいろな形状のものがあります。
6面体以外のサイコロをつくるにはどうすればよいでしょうか?
一度スクラッチでサイコロをつくってしまえば、簡単ですね。
- 『1から8までの乱数』にすれば8面体のサイコロ
- 『1から12までの乱数』にすれば12面体のサイコロ
といった感じで自由に拡張できます。
プログラムにしてしまえば、100でも、10,000でも変数の設定を変えるだけで現実にはつくれないことも可能になるところです。
❷ 様々な目のサイコロをつくる

サイコロの目は並んだ数字である必要はありませんし、数字以外でも良いはずです。
- 一回休み
- 面白い話をする
- −10点
こんな目をつくるにはどう考えればよいでしょうか?
それは、『サイコロの面』と『それぞれの面の内容』を分離することです。
これまでは、サイコロのどの面が出たのかをそのまま数字で表していました。
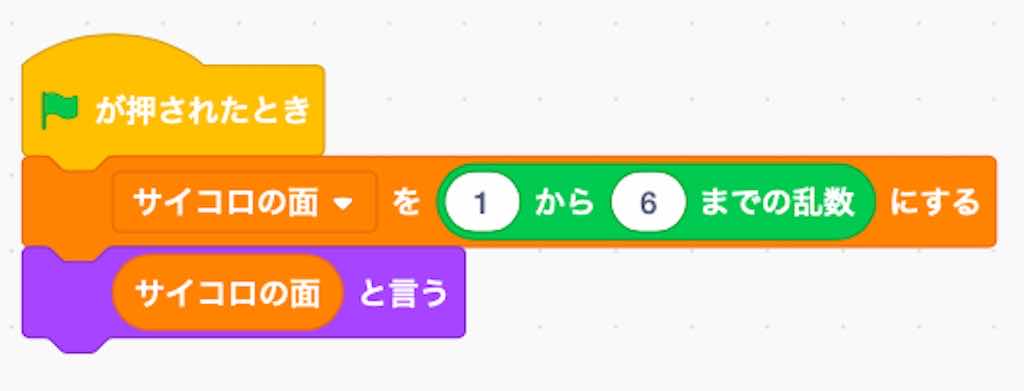
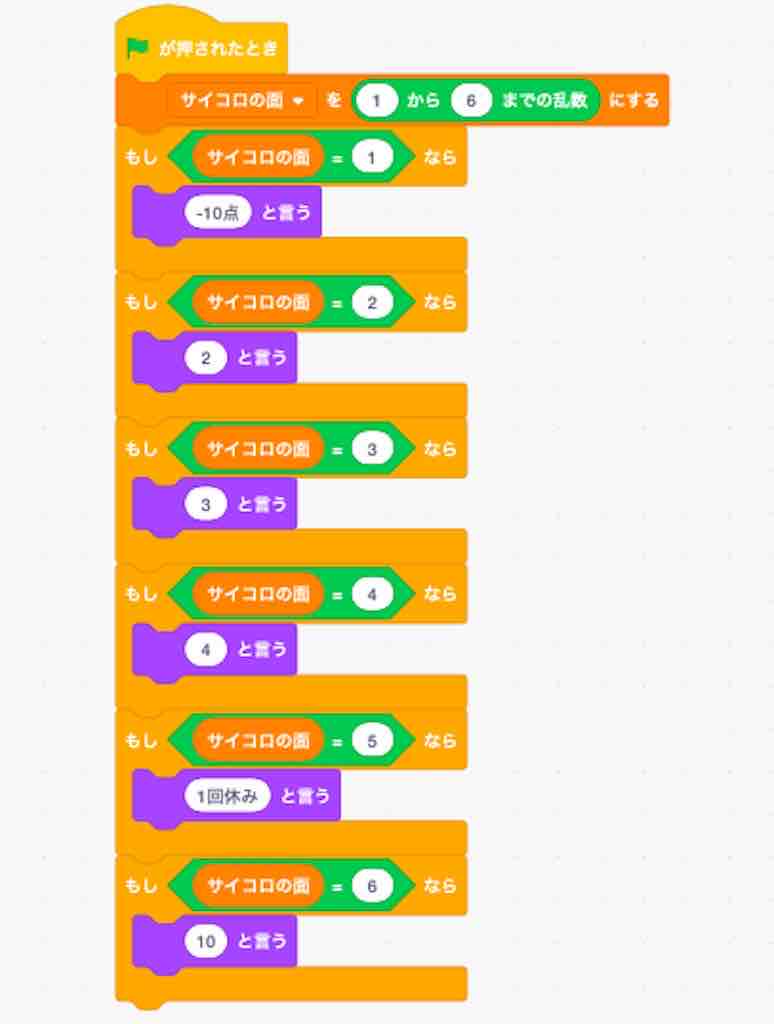
まず、スクラッチのコードを次の画像のように拡張してみましょう。
『サイコロの面』という変数をつくっています。

これで数字はあくまで『サイコロの面』を定義しただけということになります。
こうすれば、サイコロの『それぞれの面の内容』を自由に割り当てることができますね。

変数を使って機能を分離しておけば、自由にカスタマイズできるようになる。
❸ サイコロの面が出る確率を変える
これまでつくったサイコロはどの面も出る確率が同じです。
大きい数字を出やすくしたり、逆に小さい数字を出やすくする、ある特定の目が出る確率を上げる/下げるといったことをする場合はどうするか?
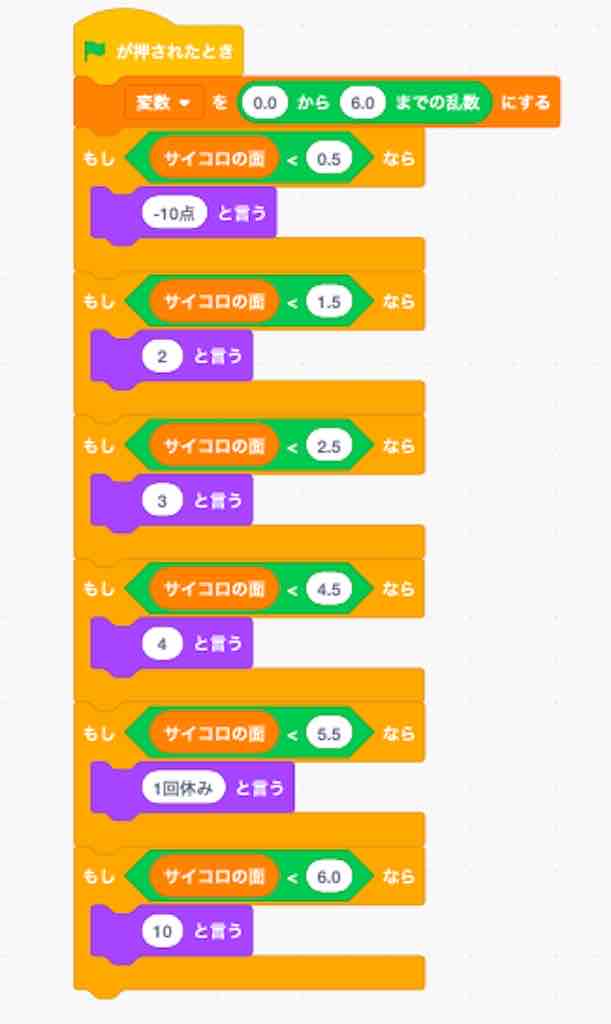
いくつか案が考えられますが、一つ簡単な方法は小数を使って、それぞれの面が出る割合を変えてしまいましょう。

上の画像にあるコードの場合、それぞれの面がでる確率は以下の通りになります。
- 1つ目の面(-10点)になる確率:1/12
- 2つ目の面(2)になる確率:1/6
- 3つ目の面(3)になる確率:1/6
- 4つ目の面(4)になる確率:1/3
- 5つ目の面(一回やすみ)になる確率:1/6
- 6つ目の面(10)になる確率:1/12
小数を使えば、割合を自由に調整できるようになる
まとめ
今回はスクラッチを使ってサイコロのプログラムをつくってみました。
スクラッチでサイコロをつくる、というと見た目をそのまま作るという方法が多いと思いますが、この記事ではサイコロの機能をプログラム化してみたものです。
また、乱数を使って簡単に実現するサイコロに、『変数』を使って以下の拡張を加えてみました。
- 6面体以外のサイコロをつくることができる
- 様々な目の数や数字以外の目をつくることができる
- それぞれの目が確率を変えることができる
このような考え方ができれば、プログラミングでできるようになることが増えるのではないかと思いますし、スクラッチに限らず応用が効くものです。
プログラムは一度つくってしまえば、サイコロの種類を増やしたり、切り替えられるようにしたり、といったことも可能です。
ぜひトライしてみてください!

